在利用selenium进行UI自动化测试过程中,经常会遇到下拉框选项,这篇博客,就介绍下如何利用selenium的Select模块来对标准select下拉框进行操作。。。
首先导入Select模块:
# coding=utf-8
from selenium import webdriver
from selenium.webdriver.support.select import Select
from selenium import webdriver
from selenium.webdriver.support.select import Select
1、Select提供了三种选择某一项的方法
select_by_index # 通过索引定位
select_by_value # 通过value值定位
select_by_visible_text # 通过文本值定位
select_by_value # 通过value值定位
select_by_visible_text # 通过文本值定位
注意事项:
index索引是从“0”开始;
value是option标签的一个属性值,并不是显示在下拉框中的值;
visible_text是在option标签中间的值,是显示在下拉框的值;
2、Select提供了三种返回options信息的方法
options # 返回select元素所有的options
all_selected_options # 返回select元素中所有已选中的选项
first_selected_options # 返回select元素中选中的第一个选项
all_selected_options # 返回select元素中所有已选中的选项
first_selected_options # 返回select元素中选中的第一个选项
注意事项:
这三种方法的作用是查看已选中的元素是否是自己希望选择的:
options:提供所有选项的元素列表;
all_selected_options:提供所有被选中选项的元素列表;
first_selected_option:提供第一个被选中的选项元素;
3、Select提供了四种取消选中项的方法
deselect_all # 取消全部的已选择项
deselect_by_index # 取消已选中的索引项
deselect_by_value # 取消已选中的value值
deselect_by_visible_text # 取消已选中的文本值
deselect_by_index # 取消已选中的索引项
deselect_by_value # 取消已选中的value值
deselect_by_visible_text # 取消已选中的文本值
注意事项:
在日常的web测试中,会经常遇到某些下拉框选项已经被默认选中,这种时候就需要用到这里所说的四种方法;
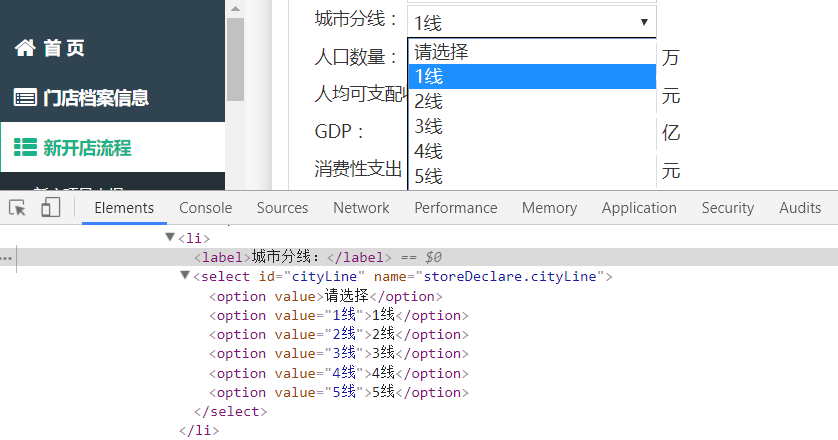
下面以实际的代码来做个示例,被测试网页与源码截图如下:

比如要选择3线,那么三种选择方法示例代码如下:
# coding=utf-8
from selenium import webdriver
from selenium.webdriver.support.select import Select
from time import sleep
# 登录
driver = webdriver.Chrome()
# 根据索引选择
Select(driver.find_element_by_name("storeDeclare.cityLine")).select_by_index("3")
# 根据value值选择
Select(driver.find_element_by_name("storeDeclare.cityLine")).select_by_value("3线")
# 根据文本值选择
Select(driver.find_element_by_name("storeDeclare.cityLine")).select_by_visible_text("3线")
sleep(5)
driver.quit()
from selenium import webdriver
from selenium.webdriver.support.select import Select
from time import sleep
# 登录
driver = webdriver.Chrome()
# 根据索引选择
Select(driver.find_element_by_name("storeDeclare.cityLine")).select_by_index("3")
# 根据value值选择
Select(driver.find_element_by_name("storeDeclare.cityLine")).select_by_value("3线")
# 根据文本值选择
Select(driver.find_element_by_name("storeDeclare.cityLine")).select_by_visible_text("3线")
sleep(5)
driver.quit()